http://www.w3school.com.cn/cssref/pr_border-style.asp http://www.w3school.com.cn/tiy/t.asp?f=csse_border-style border-style:dotted solid double dashed;
- 上边框是点状
- 右边框是实线
- 下边框是双线
- 左边框是虚线
<html>
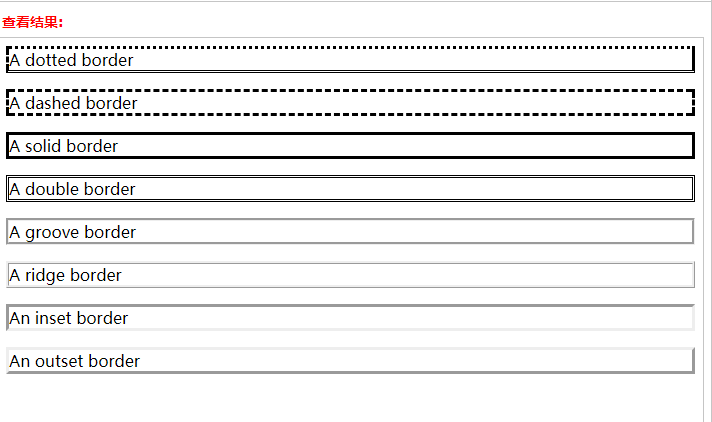
<head><style type="text/css">p.dotted {border-style:dotted solid double dashed; }p.dashed {border-style: dashed}p.solid {border-style: solid}p.double {border-style: double}p.groove {border-style: groove}p.ridge {border-style: ridge}p.inset {border-style: inset}p.outset {border-style: outset}</style></head><body>
<p class="dotted">A dotted border</p><p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body></html>